Polícia identifica dois suspeitos de participar de tiroteio em Paraisópolis

Dois homens foram identificados como suspeitos de participar do tiroteio em Paraisópolis, na zona sul da capital de São Paulo.
A troca de tiros aconteceu durante agenda do ex-ministro Tarcísio de Freitas (Republicanos), candidato a governador de São Paulo, que visitava visitava o Polo Universitário de Paraisópolis na manhã de hoje.
Ao todo, segundo a polícia, oito suspeitos participaram do tiroteio. Até o momento a polícia identificou Felipe Silva de Lima, 27, como o suspeito morto na troca de tiros, e Rafael de Almeida Araujo, que estava garupa da moto de Felipe.
Felipe chegou a ser socorrido e levado para o Hospital Campo Limpo, mas não resistiu e morreu. Rafael está foragido.
De acordo com a polícia, Felipe tem duas agens por roubo.
Foi ataque político? Conforme noticiado com exclusividade pelo UOL Notícias, os tiros não tinham como alvo premeditado Tarcísio, de acordo com policiais militares que atuam na região.
O MP (Ministério Público) não tem indícios de ameaça de morte do PCC (Primeiro Comando da Capital), a facção criminosa que domina o local, contra nenhum dos candidatos ao Poder Executivo.
A cúpula da PM dá como certo que não houve atentado contra Tarcísio, versão reforçada pela dinâmica da ocorrência.
De acordo com os policiais militares que atuam no setor de inteligência da corporação e oficiais com experiência de atuação em Paraisópolis, há duas suspeitas sobre o início do tiroteio, o que ainda é checado pela Segurança Pública paulista.
A primeira é que PMs faziam ronda em ruas próximas de onde Tarcísio e sua comitiva ariam —e, ao encontrarem criminosos armados em motocicletas, teve início a troca de tiros. A segunda é de que o staff chegou ao local à paisana antes do candidato e que, nesse momento, encontrou olheiros armados em motos.
Imagens mostram suspeitos? Imagens, às quais o UOL Notícias teve o, mostram dois rapazes em uma moto na favela de Paraisópolis hoje.
Com as mãos no guidão estava um homem de camiseta verde e branca e um boné cinza. Na garupa, um outro homem, de camiseta azul e de boné roxo, que aparentava estar filmando o local.
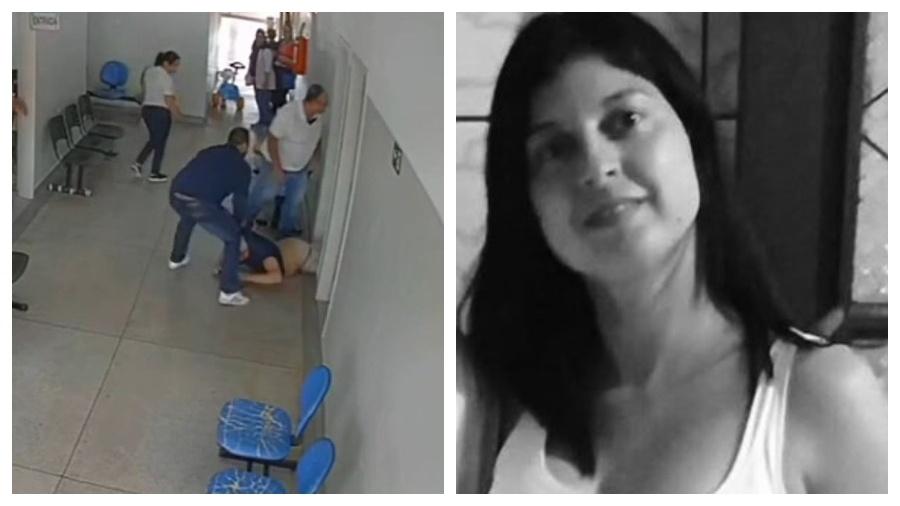
Uma outra imagem mostra o rapaz de verde e branco momentos depois, baleado e aparentemente desacordado, ao lado da moto tombada e de um cartucho de arma.
Dinâmica indica confronto e afasta hipótese de atentado. Embora a SSP-SP (Secretaria da Segurança Pública de São Paulo) não tenha descartado oficialmente a hipótese de atentado, a dinâmica da ação indica que o confronto ocorreu porque agentes identificaram ao menos oito homens armados a cerca de 100 metros do local onde havia ato de campanha de Tarcísio.
Segundo a Polícia Militar, dois deles portavam fuzis. Uma van escolar, que estava na linha de tiro, foi atingida por disparos.
Investigadores agora buscam imagens de câmeras de segurança e vídeos registrados por quem presenciou a ação. A polícia também irá investigar imagens captadas pelas câmeras acopladas nas fardas de agentes na ocorrência.
Nenhum dos disparos atingiu o prédio onde estava o candidato ao governo de São Paulo.

















ID: {{comments.info.id}}
URL: {{comments.info.url}}
Ocorreu um erro ao carregar os comentários.
Por favor, tente novamente mais tarde.
{{comments.total}} Comentário
{{comments.total}} Comentários
Seja o primeiro a comentar
Essa discussão está encerrada
Não é possivel enviar novos comentários.
Essa área é exclusiva para você, , ler e comentar.
Só s do UOL podem comentar
Ainda não é ? Assine já.
Se você já é do UOL, faça seu .
O autor da mensagem, e não o UOL, é o responsável pelo comentário. Reserve um tempo para ler as Regras de Uso para comentários.